

Style the navbar for mobile devices using CSS media queries as shown below. The logic behind using the checkbox element is that when it's unchecked it'll have display: none whereas while checked it'll change the CSS property of the general sibling selector (~) by setting it to display: block Simply stated, you’re using the checkbox for toggling the hamburger and the navigation menus between the expanded and hidden states. Position: absolute /*WITH RESPECT TO PARENT*/ The Service menu needs a little bit of extra attention as you have to set display: none for normal conditions and set it to display: block when someone hovers on it. We’ll be using CSS Flexbox and applying hover effects for highlighting. Moving forward, let’s style the HTML navbar. Your HTML navbar structure is now complete.Īpplying Basic CSS: Utilities /* UTILITIES */ After all, we haven’t yet discussed the checkbox workflow. We can skip the hamburger menu while building the desktop navbar.

You'll have the dropdown menu inside the Service (main) menu.

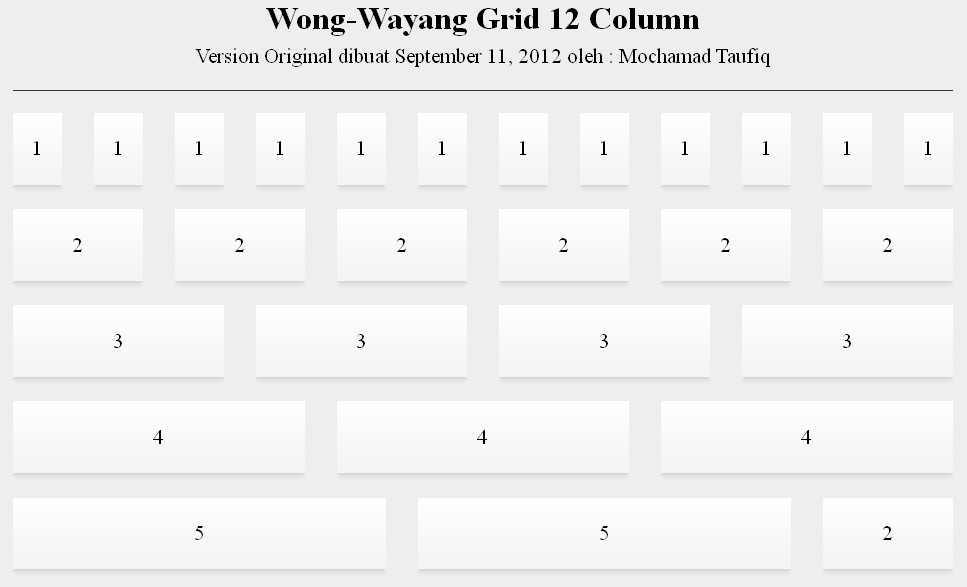
The Bootstrap media queries are breaks on a specific size of the device. Vertical alignmentįlexbox utilities for vertical alignment.ĭonec ullamcorper nulla non metus auctor fringilla. Bootstrap 5 breakpoints media queries with all device sizes to make a responsive layout. If you dont use 'end' (for example, 'medium-4 end') in the variable column widget, the last column will align to the right. Use flexbox alignment utilities to align columns vertically and horizontally. You might notice a section we built where the text does not span across the whole page. This can be disabled via Sass if you wish. A column with span12 filling the whole row, a span of 1 being 6.38 of the width of the row. Each column within that row is given a class of span1-span12. On rare occasions, you may combine content and column,īut be aware there can be unintended consequences.īootstrap includes predefined classes for creating fast, responsive layouts.Īnd a dozen columns at each grid tier, we have dozens of classes already built for you toĬreate your desired layouts. The grid explained The CMS responsive grid relies on a system of rows and columns, where each column takes up a percentage of the overall viewport width. The hierarchy of Bootstrap’s grid goes from When building grid layouts, all content goes in columns. You choose how columns grow, shrink, or otherwise change.
#Responsive columns explained how to
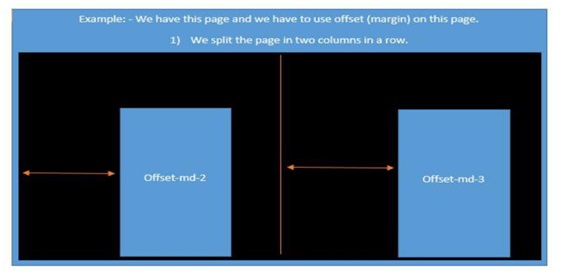
Also, see how to use column classes to manage widths of non-grid elements.įirst before diving into how to modify and customize your grid columns.Ĭolumns build on the grid’s flexbox architecture.įlexbox means we have options for changing individual columns and modifying groups ofĬolumns at the row level. Learn how to modify columns with multiple alignment, ordering, and and offsetting


 0 kommentar(er)
0 kommentar(er)
